Cara Membuat Tag Label Keren Di Bawah Postingan Blog
Tag label dibuat dalam blog untuk mengelompokan atau mengkategorikan postingan ke dalam kategori-kategori tertentu. Adanya Tag label diblog akan membuat postingan kita yang ada puluhan, ratusan atau bahkan ribuan dalam blog dikelompokan berdasarkan labels yang dikategorikan.
Tag label biasanya kita kenal dengan menu dan submenu yang ada di blogger, tetapi dalam indeksan google kita kenal dengan nama Breadcrumb atau label terkait navigasi artikel blog.
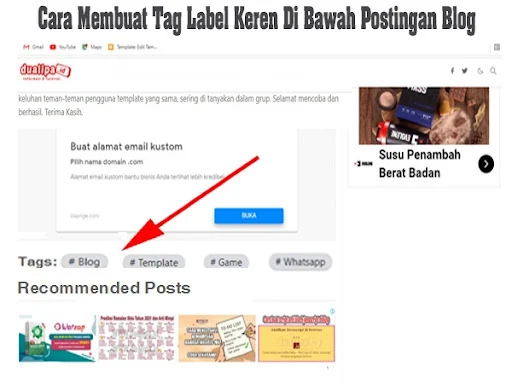
Pada umumnya tag label berada diatas postingan blog, namun kali ini kita akan membuat tag atau hashtag label di bawah postingan. Dalam membuat tag label dibawah artikel atau postingan hampir sama. Hanya bedanya tags label tidak mengikutkan judul dari artikel, tetapi hanya menampilkan judul dari labelnya saja.
Cara Membuat dan Memasangkan Tag Label Keren diBawah Posting Blog.
Nah itulah bagaimana caranya membuat label tag di akhir posting, caranya gampang bukan. untuk Demonya kamu bisa melihat sama seperti yang berada di akhir artikel ini. Demikian panduan mengenai Cara Gampang Membuat Dan Memasangkan Tag Cap Di Bawah Posting Website.
Bagaimana, lumayan gampang kan? Mudah-mudahan info yang diberi berguna dan Selamat mencoba dan sukses... Terima Kasih.
Tag label biasanya kita kenal dengan menu dan submenu yang ada di blogger, tetapi dalam indeksan google kita kenal dengan nama Breadcrumb atau label terkait navigasi artikel blog.
Pada umumnya tag label berada diatas postingan blog, namun kali ini kita akan membuat tag atau hashtag label di bawah postingan. Dalam membuat tag label dibawah artikel atau postingan hampir sama. Hanya bedanya tags label tidak mengikutkan judul dari artikel, tetapi hanya menampilkan judul dari labelnya saja.
Cara Membuat dan Memasangkan Tag Label Keren diBawah Posting Blog.
- Silahkan Masuk ke akun blogger anda.
- Langsung Klik Tema.
- Lanjut cari Edit HTML.
- Cari kode ini : ]]></b:skin>.
- Kemudian Copy kode dibawah ini.
- Pastekan diatas kode ]]></b:skin> Ya... kode CSS yang ada diatas.
- Simpan Tema.
- Cari lagi kode <data:post.body/> dalam edit HTML blog anda.
- Pastekan kode ini dibawah <data:post.body/>
- Kode tersebut ada beberapa, biasanya di kode yang ke 2 dipastekan.
- Silahkan anda coba-coba sampai tag label muncul dibawah postingan blog.
- Selesai.
/* Label Tag Dua Lipa */
.post-labels{float:left;display:block;width:100%;color:#5d5b5b}
.post-labels span{margin:0 5px 5px 0;float: left; height: 24px; font-weight: 400; line-height: 25px; font: bold 20px helvetica,arial,sans-serif;color:#5d5b5b text-decoration: none;}
.post-labels a{float: left;height: 24px; font-weight: 400; line-height: 25px; font-size: 15px; margin:0 5px 5px 0; background: #dadce0; -webkit-box-shadow:0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); border-radius: 30px; padding: 0 10px; color: #1b1c27; text-decoration: none;}
.post-labels a:hover{background:#ffcce6}
<b:if cond='data:blog.pageType == "item"'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<span style='float: left;'>Tags: </span><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=6"' expr:title='data:label.name' rel='tag nofollow'># <data:label.name/></a>
</b:loop>
</b:if>
</span>
Nah itulah bagaimana caranya membuat label tag di akhir posting, caranya gampang bukan. untuk Demonya kamu bisa melihat sama seperti yang berada di akhir artikel ini. Demikian panduan mengenai Cara Gampang Membuat Dan Memasangkan Tag Cap Di Bawah Posting Website.
Bagaimana, lumayan gampang kan? Mudah-mudahan info yang diberi berguna dan Selamat mencoba dan sukses... Terima Kasih.


aku coba ya