Cara hapus dan reset kode HTML, widget template blog sekaligus
Template sebuah blog sangat penting karena menentukan tampilan blog itu sendiri dan memiliki ciri khasnya. Menemukan sebuah template blog yang pas dan cocok itu gampang gampang susah, apalagi belum memiliki modal yang cukup untuk membeli template premium itu yang menjadi kendala penghalang memiliki template yang pas.
Rasa tidak puas dan cocok dengan tampilan blog yang dimiliki saat ini membuat kita sering gonta ganti pemasangan template di blog. Menganti atau memasang template blog itu biasa-biasa saja, tapi jangan terlalu sering berganti tampilan blog akan berakibat pada indeksan google akan diabaikan. Dalam menganti tema blog akan menemui kendala atau masalah saat di lihat tampilannya Gadget/widget pada tema lama ikut terbawah alias menumpuk tampilannya. Menghapus widget satu persatu memerlukan waktu dan lama, namun ada cara hapus dan reset kode HTML serta gadget pada template blog dengan satu klikan terhapus sekaligus atau semua di reset.
Menghapus kode HTML dan mereset widget pada tema blog dengan sekaligus membuat tampilan template blog benar benar bersih alias kosong seperti baru. Mau tau caranya... ini dia caranya dibawah ini untuk menghapus reset kode htmlnya.
- Cara hapus dan reset kode HTML bersama widget. Untuk menghapus kode html bersama gadget atau widget di blog secara bersamaan terhapus semua (reset), ikuti langkah dibawah ini.
- Silahkan anda masuk pada draft blog.
- Klik pada Tema
- Pilih Edit HTML
- Blok semua kode atau script yang ada pada template blog anda.
- Hapus atau ganti dengan kode dibawah ini.
- Klik Simpan.
- Lanjut dengan melihat blog anda.
- Blog anda akan terlihat halaman kosong itu berarti kode html dan widget sudah direset kembali.
- Sekarang Siapkan template blog baru yang ingin di pasang.
- Terserah anda mau memasang lewat copy paste kode HTML atau dengan cara pulihkan dan upload tema.
- Selesai.
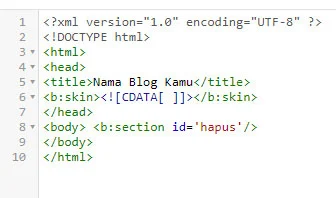
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title>Nama Blog Kamu</title>
<b:skin><![CDATA[ ]]></b:skin>
</head>
<body> <b:section id='hapus'/>
</body>
</html>
Seperti terlihat pada gambar di bawah ini:
Itulah Cara menghapus dan reset template Blog dengan kode HTML dan widget sekaligus. Pastikan kamu mem-backup template lama kamu sebelum melakukan cara diatas agar berjaga jaga jika terjadi kesalahan (error). Semoga bermanfaat. Jangan lupa dishare atau tinggalkan jejak pada kolom komentar yang sudah tersedia dibawah ini.